Palabra clave
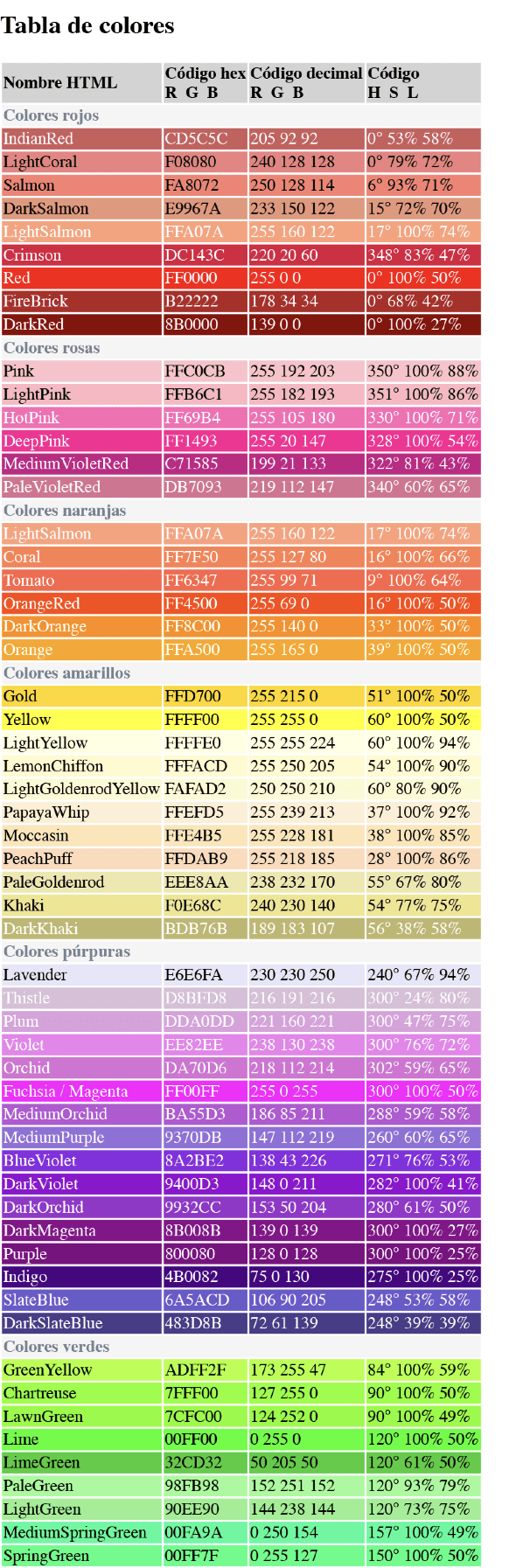
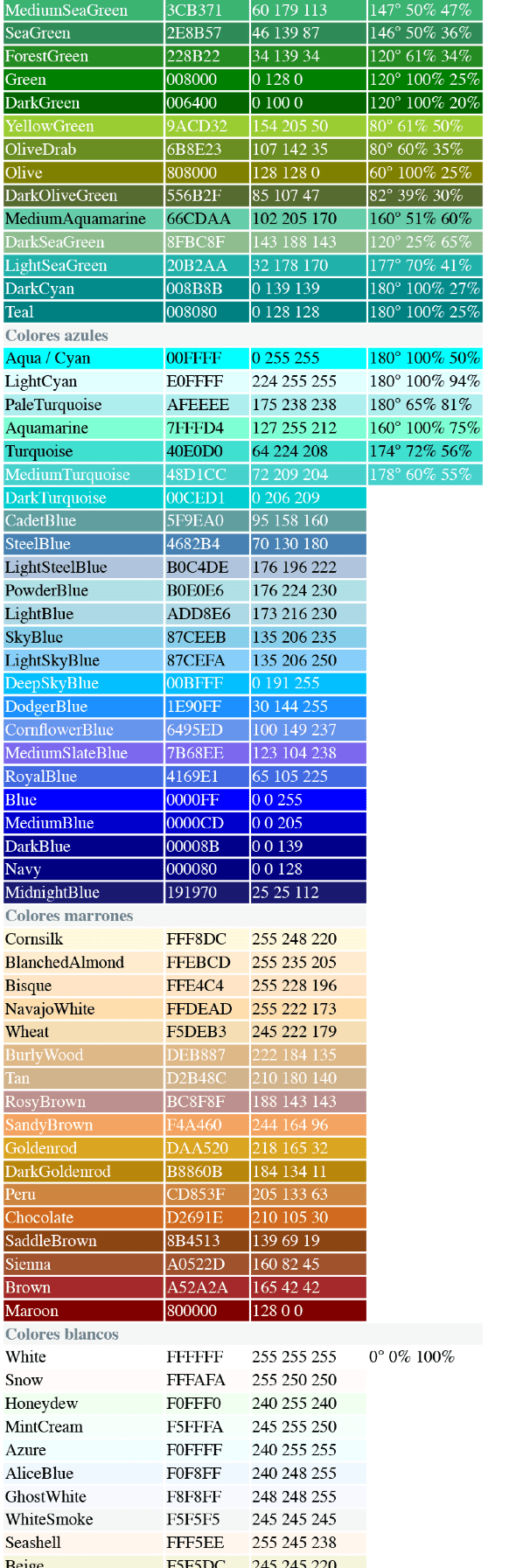
CSS tiene varios colores asignados a palabras clave en inglés, como red, orange, black, white o pink.
Hexadecimal
Los colores hexadecimales se preceden con #.
#RRGGBB
0 1 2 3 4 5 6 7 8 9 A B C D E F
10 11 12 13 14 15
{background-color: #67A255;}
#000000 (negro),
#FFFFFF (blanco)
#FF0000 (rojo).
rgb( )
La declaración rgb se pone entre paréntesis (sin espacio entre los paréntesis y la palabra rgb), y se declara de 0 a 255 los valores de rojo, verde y azul.
rgba(255, 0, 0)
- RGB porcentual
- RGB numérico decimal
rgba( )
La declaración de rgba es similar a rgb, pero se añade un cuarto valor, en base a 1, que indica la opacidad [Alpha].
rgba(0, 0, 0, 0.4)
hsl( )
La declaración hsl se pone entre paréntesis (sin espacio entre los paréntesis y la palabra hsl), y se declara 0 a 360 el valor de tono (hue), de 0% a 100% el valor de saturación (saturation) y de 0% a 100% el valor de luminosidad (luminosity).
hsl(170, 100%, 50%)
hsla( )
La declaración de hsla es similar a hsl, pero se añade un cuarto valor, en base a 1, que indica la opacidad.
hsla(170, 100%, 50%, 0.4)


DEGRADADOS
Linear-gradients
background-image: linear-gradient(dirección, color1, color2);
Un degradado se declara como imagen de fondo. El degradado lineal se indica con linear-gradient(), y los valores que le damos, separados por comas, son la dirección y los colores que lo componen. La dirección se puede indicar en grados con la partícula deg (por ejemplo, 45deg) o con palabras, indicando la dirección con la palabra to (ejemplo: to left top). Si deseamos añadir más de dos colores de degradado, podemos agregarlos separados por comas; si deseamos controlar los puntos en los que el color transiciona, podemos indicar un % al final de cada color, antes de la coma.
linear-gradient(45deg, red 80%, white);
background-image: repeating-linear-gradient(color1 puntoDeCorte, color2 puntoDeCorte);
Podemos crear degradados que se repitan con repeating-linear-gradient(). Si este es el caso, puede ser una buena idea dar un tamaño fijo a los puntos de corte (ejemplo: 20px y 40px) de color, en vez de en porcentajes.
Radial-gradients
background-image: radial-gradient(circle at coordenadas, color1, color2);
Un degradado radial se declara con radial-gradient(). Por defecto es elíptico, por lo que si queremos que mantenga la forma de círculo, declararemos la palabra circle, y a continuación el centro del degradado precedido de la palabra at.
radial-gradient(circle at 10% 20%, red, black);
background-image: repeating-radial-gradient(circle at coordenadas, color1, color2 puntoDeCorte, …);
Podemos declarar un degradado radial que se repita con repeating-radialgradient() y las reglas de composición de los degradados radiales.
Los degradados son más interesantes si aprovechamos la propiedad background-size.
En CSS3 podemos poner varias imágenes de fondo, lo mismos podemos hacer con los degradados
En CSS podemos generar gradientes de color, pueden ser lineales o radiales. Se formula de la siguiente manera:
{background-image: linear-gradient (inicio [puede ser px o posición de pantalla, top, bottom, right o left], ángulo [3deg], color1, color2, [color3,…]);}
{background-image: radial-gradient (inicio, ángulo, forma [circle / ellipse], color1, color2, [color3,…]);}
Para que se pueda ver en los diferente navegadores si dieran problema, se ha de añadir -moz- o -webkit-
{background-image: -moz-linear-gradient (bottom, 0deg, #FF1122, #33EE11);}
{background-image: -webkit-linear-gradient (bottom, 0deg, #FF1122, #33EE11);}
Existen generadores que te crean automáticamente los degradados y adaptados a los diferentes navegadores:
www.colorzilla.com/gradient-editor/

Sé el primero en comentar