GENERAR RECURSOS CON ILLUSTRATOR
El proceso de exportar múltiples activos de Illustrator al mismo tiempo solía ser una tarea tediosa, pero afortunadamente para nosotros Adobe ha agregado una nueva herramienta que cambia todo para mejor.
Si quieres aprender más entonces definitivamente deberías consultar éste breve video, que viene con un par de pasos para ayudarte.
El Panel de Exportación de Activos
Anteriormente, el proceso de exportar múltiples activos al mismo tiempo solía ser realmente engorroso, pero por suerte para nosotros Adopbe ha introducido una nueva herramienta que te permite guardar tantos elementos como quieras, usando solo un par de clicks.
Por defecto, la herramienta está oculta, pero puedes encontrarla debajo del menú Ventana, o dentro del grupo Capas y Mesas de Trabajo si estás utilizando el espacio de trabajo Elementos Esenciales Clásicos.

Comienzas seleccionando y luego arrastrando los elementos deseados dentro del panel, el cual trata cada grupo como su propio activo.

Continuando, tienes tus Ajustes de Exportar, que te permiten generar no uno sino múltiples escalas a la cual puedes asignar un sufijo personalizado, y luego elegir de entre ocho diferentes formatos de archivo que puede ser individualmente establecido para todos y cada uno de ellos.

Si estás diseñando para iOS o Android tienes un conjunto de botones dedicados que crearán todas las variaciones de tamaño requeridos, a las cuales puedes agregar nuevas o incluso eliminar las que son innecesarias.

Una vez que estás listo, todo lo que tienes que hacer es presionar el botón Exportar, que te pedirá una ubicación para aguardar los archivos generales.

GENERAR RECURSOS CON PHOTOSHOP
Una tarea recurrente en el diseño de contenidos digitales es la creación de diferentes recursos de imagen. Debido a la cantidad de resoluciones de pantalla que podemos encontrar en los dispositivos actuales —ya sean móviles o de escritorio— se hace necesario generar de una misma imagen varios recursos en diferentes tamaños para intentar cubrir cualquier pantalla, independientemente de su resolución o su densidad de pixeles.
Photoshop CC —específicamente a partir de la versión 2014 (actualización 14.1.1)— nos facilita esta tarea permitiéndonos generar automáticamente múltiples Recursos de Imagen (Image Assets) utilizando para ello el nombre de las capas o de los grupos de capas. Con esta técnica podremos generar de manera sencilla todos los recursos que necesitamos pudiendo escoger el formato (png, jpg o gif), la calidad, el tamaño y el nombre de los mismos, con la ventaja de que estos serán autogenerados cada vez que se haga un cambio en la capa o el grupo de capas que se haya configurado para generarlos.
Activar la generación de Recursos de Imagen
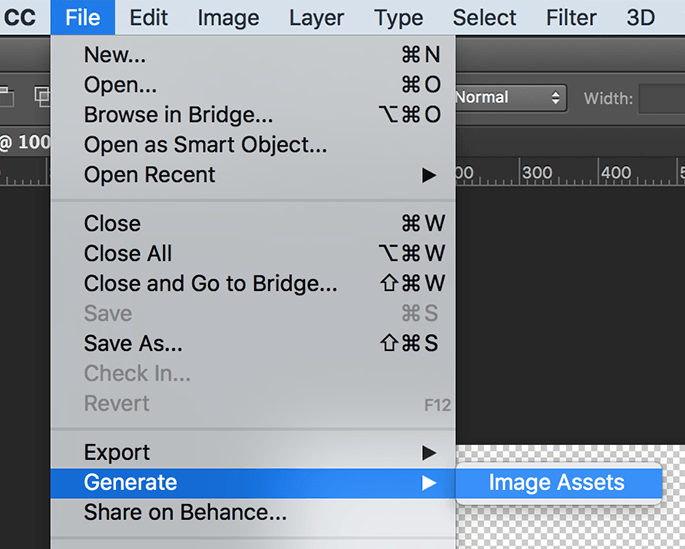
Para activar la generación de recursos de imagen en el documento PSD en el que estemos trabajando, debemos dirigirnos a Archivo > Generar > Recursos de imagen (File > Generate > Image Assets):
Una vez activada esta opción, cualquier capa o grupo de capas que su nombre cumpla con la estructura establecida se guardará como un recurso de imagen en una carpeta junto al fichero PSD. El nombre de la carpeta será el nombre del fichero PSD sucedido por -assets. En caso de que el fichero no se haya guardado todavía, los recursos de imágenes se guardarán en una carpeta en el escritorio. A continuación veremos cómo conformar la estructura de nombres para que esta tarea pueda ser ejecutada.
Nombre del recurso con la extensión al final
Este parámetro es obligatorio para que pueda generarse un recurso de imagen de la capa o del grupo de capas. Si el nombre no contiene este parámetro no se generará ningún recurso. Sólo debemos añadir una extensión admitida (.jpg, .png o .gif) al final del nombre de la capa o del grupo de capas y automáticamente será generado un recurso de imagen con ese nombre. En caso de querer que el recurso se guarde en una subcarpeta especificaremos el nombre de la misma al inicio del nombre. Veamos diferentes ejemplos de nombre y el recurso que generará el mismo:
| Nombre | Genera |
|---|---|
| recurso.png | PNG 32 bits nombrado recurso.png |
| recurso.jpg | JPG al 90% de calidad nombrado recurso.jpg |
| recurso.gif | GIF con transparencia nombrado recurso.gif |
| res/recurso.png | PNG 32 bits nombrado recurso.png en la subcarpeta res |
Dimensiones del recurso
Opcionalmente podremos decidir las dimensiones a las que se generará el recurso de imagen. Estas deberán situarse antes del nombre del recurso separándolas del mismo por un espacio. Las dimensiones podrán ser relativas con un valor porcentual o absolutas especificando medidas con la unidad deseada. Veamos diferentes ejemplos y el recurso que generará:
| Nombres | Genera |
|---|---|
| 50% recurso.png | PNG escalado al 50% del tamaño original |
| 100 x 200 recurso.jpg | JPG redimensionado a 100px por 200px |
| 5cm x 10mm recurso.gif | GIF redimensionado a 5cm por 10mm |
| ? x 100px recurso.png | PNG escalado a 100px de altura |
| 15in x ? recurso.jpg | JPG escalado a 15 pulgadas de ancho |
Parámetros de imagen
También opcionalmente podremos añadir parámetros relativos al formato de imagen que hayamos elegido. Estos parámetros irán inmediatamente al final del nombre o separados por un guión. En el caso de los PNGpodremos asignar la profundidad de color a utilizar (8, 24 o 32 bits) y en caso de que no la situemos se generará por defecto un PNG de 32 bits. En el caso de los JPG podremos asignar la calidad de la imagen (de 1 a 10 o de 1% a 100%) y en caso de que no la situemos se generará un JPG al 90% de calidad. Los formatos GIF no cuentan con este tipo de parámetro por lo que si lo añadimos se generará un error. Veamos diferentes ejemplos y el recurso que generará:
| Nombres | Genera |
|---|---|
| recurso.png-8 | PNG 8 bits |
| recurso.png-24 | PNG 24 bits |
| recurso.png-32 | PNG 32 bits |
| recurso.jpg-6 | JPG al 60% de calidad |
| recurso.jpg-100% | JPG al 100% de calidad |
Generar múltiples recursos
En el caso de que deseemos generar múltiples recursos de imagen de una misma capa o de un mismo grupo de capas debemos separar los nombres por comas o símbolos de +. Veamos los diferentes ejemplos a continuación:
50% icon.png-24 + 25% icon-low.png-8
Photoshop generará:
- un PNG 24 bits escalado al 50% llamado icon.png
- un PNG 8 bits escalado al 25% llamado icon-low.png
200×200 logo-high-res.jpg-60% + 100×100 logo-mid-res.jpg-70% + 50×50 logo-low-res.jpg-80%
Photoshop generará:
- un JPG a 200px por 200px llamado logo-high-res.jpg al 60% de calidad
- un JPG a 100px por 100px llamado logo-mid-res.jpg al 70% de calidad
- un JPG a 50px por 50px llamado logo-low-res.jpg al 80% de calidad
foto.png-24 + 100x? thumbnail.jpg-80% + 16×16 favicon.gif
Photoshop generará:
- un PNG 24 bits al tamaño original llamado foto.png
- un JPG escalado a 100px de ancho y con 80% de calidad llamado thumbnail.jpg
- un GIF de 16px por 16px llamado favicon.gif
Configuración por defecto
Podemos establecer una configuración por defecto que afectará a todos los recursos de imagen generados en el documento. Para establecer dicha configuración basta con situar en una capa vacía o una capa que no utilicemos para generar algún recurso la palabra default y a continuación los datos de la configuración. Veamos algunos ejemplos:
default images/
- Todos los recursos se guardarán en una carpeta llamada images
default 16×16 images/
- Todos los recursos se guardarán en una carpeta llamada images y se escalarán a 16px por 16px
default 16×16 images/-fav
- Todos los recursos se guardarán en una carpeta llamada images, se escalarán a 16px por 16px y se le añadirá a cada uno -fav al final del nombre
default 250×250 high/-hdpi + 180×180 medium/-mdpi + 64×64 low/-ldpi
- Se guardará una versión de cada recurso a 250px por 250px en una carpeta llamada high y se le añadirá -hdpi al final del nombre
- Se guardará una versión de cada recurso a 180px por 180px en una carpeta llamada medium y se le añadirá -mdpi al final del nombre
- Se guardará una versión de cada recurso a 64px por 64px en una carpeta llamada low y se le añadirá -ldpi al final del nombre
Se debe de aclarar que las dimensiones situadas en la configuración por defecto serán aplicadas a una capa o a un grupo de capas si en su nombre no tienen otras dimensiones que las sobreescriban, de lo contrario se guiará por estas últimas.
Añadir padding a un recurso de imagen
Por defecto los recursos de imagen serán generados con el menor espacio posible entre los bordes de la imagen y los pixeles que esta contiene. Según las palabras de varios miembros de Adobe en foros y blogs que se pueden encontrar en la red, están trabajando para añadir esta opción en versiones futuras, pero por ahora no hay más remedio que usar una solución intermedia.
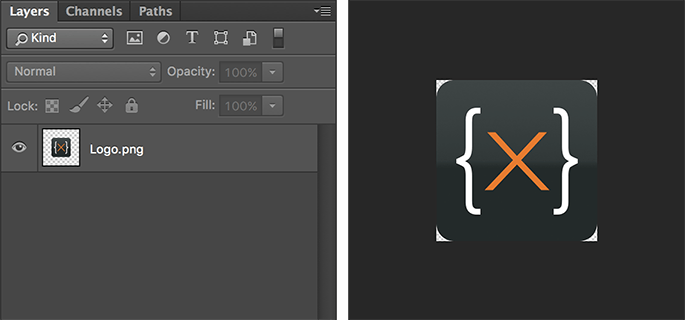
Si añadimos una máscara a la capa o al grupo de capas que deseamos exportar a un recurso de imagen Photoshop tomará el borde de la máscara como los límites del borde de la imagen a generar, esto nos permitirá añadir un padding a nuestros recursos exportados. Veamos un ejemplo, por defecto el generador de recursos de imagen en Photoshop se comportará así:
A la izquierda podemos ver la capa nombrada Logo.png y la derecha podemos ver el resultado, nótese como sólo han quedado transparentes las esquinas porque la imagen ha sido recortada usando el menor espacio posible. Sin embargo en el ejemplo siguiente se hace uso de una máscara:
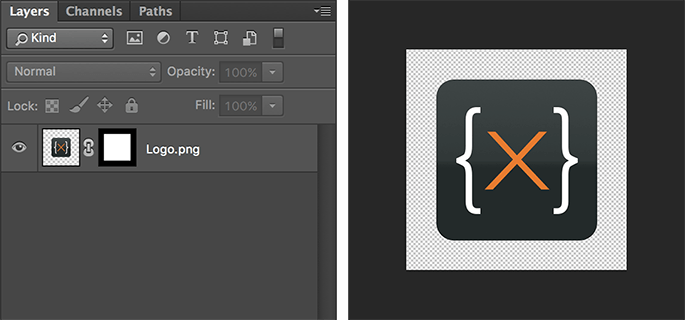
A la izquierda puede verse la capa con la máscara aplicada en un área más amplia que el borde de la imagen y a la derecha se puede apreciar que Photoshop ha generado el recurso de imagen tomando como referencia el borde de la máscara. Esta técnica no es perfecta ya que no añadirá un padding de igual valor a todos los recursos sino que será proporcional a las dimensiones a las que exportemos el recurso de imagen, pero hasta que no haya una solución real por parte de Adobe es algo que nos ayudará aunque no sea perfecto.
Aspectos a tomar en cuenta al crear recursos de imagen
En este último punto del tutorial resumiremos varios aspectos a tener en cuenta al generar recursos de imagen separándolos en «se puede hacer» y «NO se puede hacer».
Se puede hacer
| 1. En las medidas absolutas el ancho y el alto pueden contener espacios o no: |
|---|
El siguiente nombre: 100mm x 100mm icono.png generará el mismo recurso que los siguientes nombres:
|
| 2. Cuando se trate de medidas absolutas en pixeles se pueden omitir las unidades de medida: |
|---|
El siguiente nombre: 50px x 50px icono.png generará el mismo recurso que los siguientes nombres:
|
| 3. Cuando se trate de medidas absolutas podemos omitir una de las dimensiones usando un comodín y la otra será calculada automáticamente: |
|---|
| Dada una imagen de 100px por 100px, el siguiente nombre de capa: 50 x ? imagen.jpg generará una imagen JPG de 50px por 50px de tamaño y el siguiente nombre de capa ? x 200 imagen.jpg generará una imagen JPG de 200px por 200px de tamaño. |
| 4. Los nombres de lo recursos pueden contener espacios: |
|---|
| Está permitido añadir espacios a los nombres de los recursos, por lo que un nombre como el siguiente: 50% main header top.png generará un fichero PNG escalado al 50% de su tamaño y con nombre main header top.png. |
| 5. Para separar varios recursos de imagen pueden usarse espacios o no: |
|---|
Está permitido añadir espacios o no entre los carácteres separadores de varios recursos de imagen, ya sea una coma o un símbolo de +, por ejemplo, los siguientes nombres generarán los mismos recursos de imagen:
|
NO se puede hacer
| 1. No debe dejarse un espacio antes de una unidad de medida: |
|---|
Los siguientes nombres serán inválidos y asumirán las dimensiones como el nombre de la imagen:
|
| 2. No deben mezclarse medidas relativas y absolutas: |
|---|
Los siguientes nombres serán inválidos y asumirán las dimensiones como el nombre de la imagen:
|
| 3. No son admitidos los siguientes caracteres en un nombre: |
|---|
| Si se utiliza el carácter * o el carácter : en un nombre, los mismos serán remplazados por el carácter _. |
| 4. No puede añadirse un espacio antes del parámetro de calidad o profundidad de color: |
|---|
Los siguientes nombres son inválidos y no generarán el recurso:
|
| 5. No pueden usarse parámetros de calidad o profundidad de color fuera de los límites: |
|---|
Los siguientes nombres son inválidos y no generarán el recurso:
|




Sé el primero en comentar