HOW TO UPLOAD HTML5 DOCUMENTS
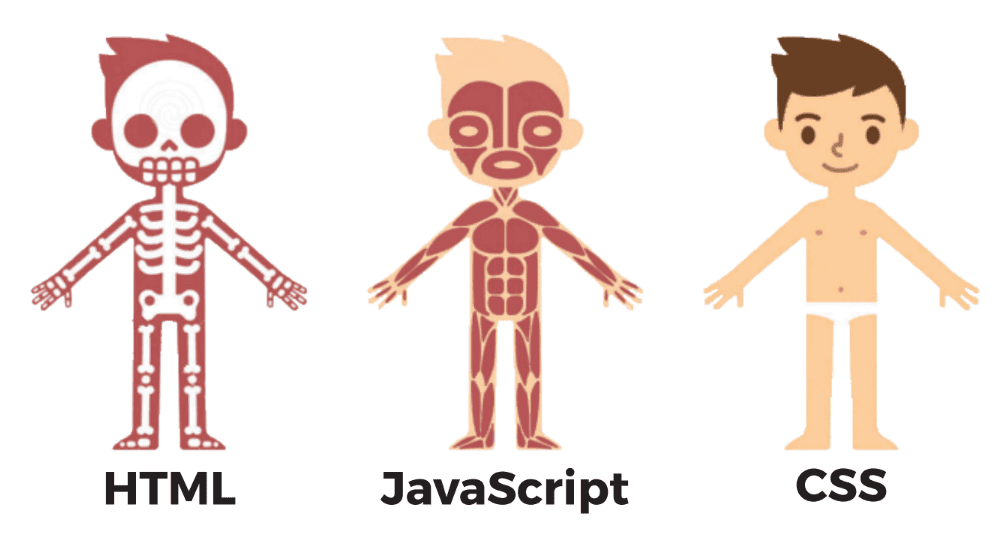
How to upload HTML5 documents is easy. HTML5 is about three technologies: HTML, CSS and JAVASCRIPT.


HTML is the estructure, JAVASCRIPT the behavior and CSS the style or the way something looks like.
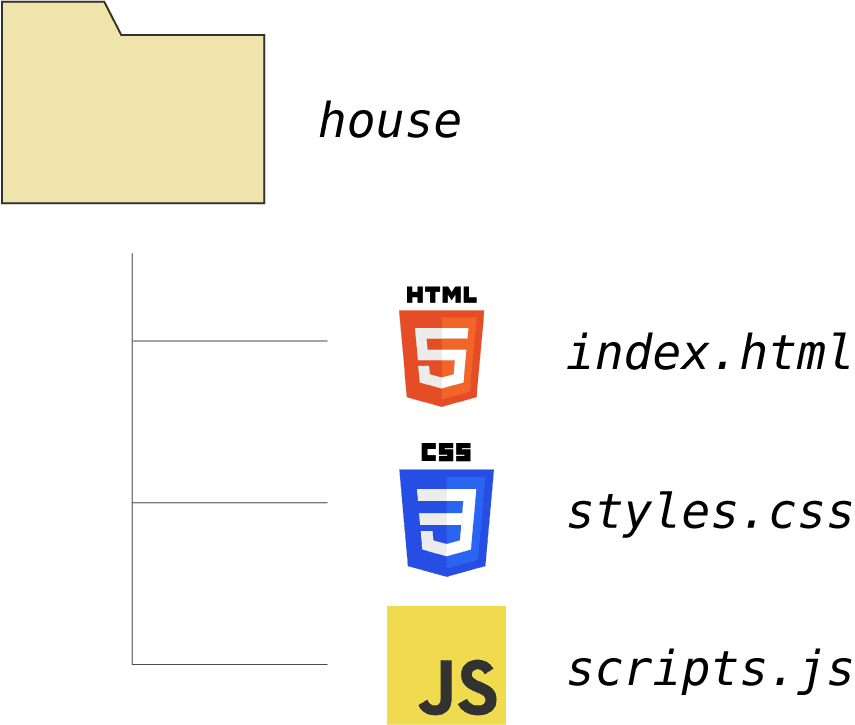
Both, CSS and JAVASCRIPT could be in a HTML document or be outside as usually are used as independent documents.
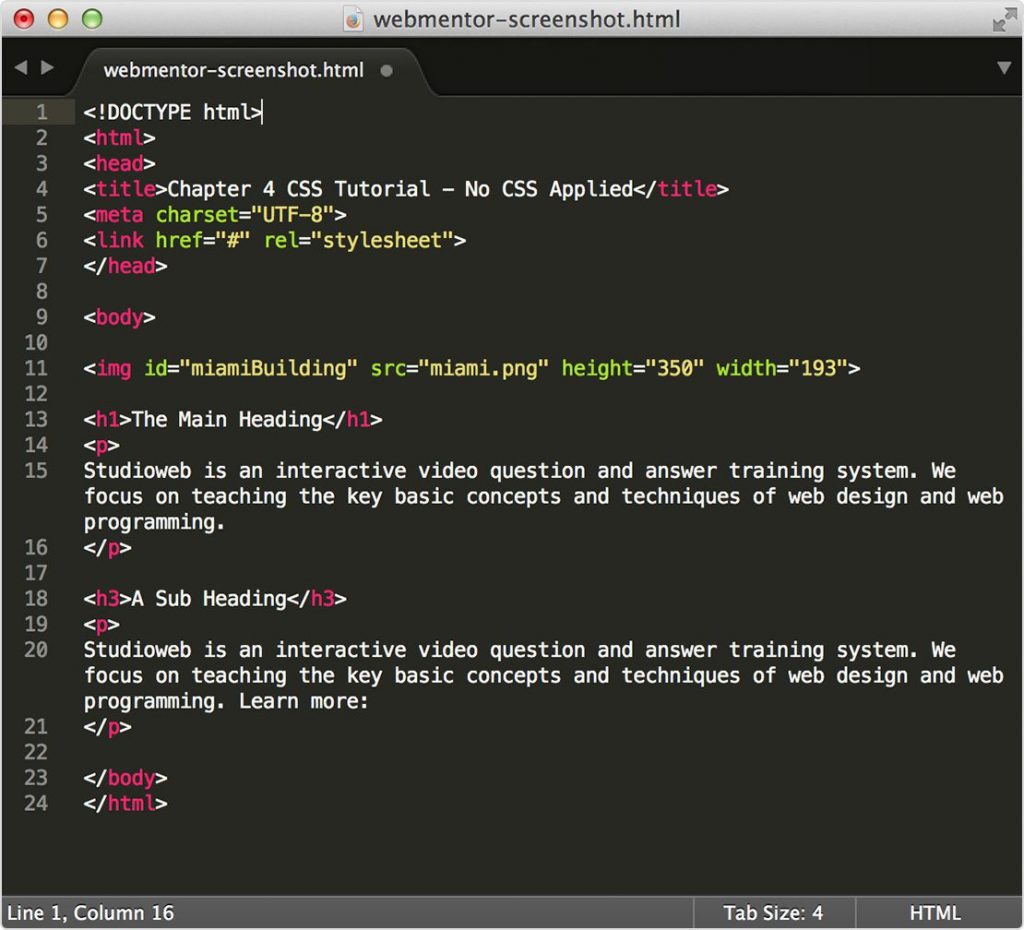
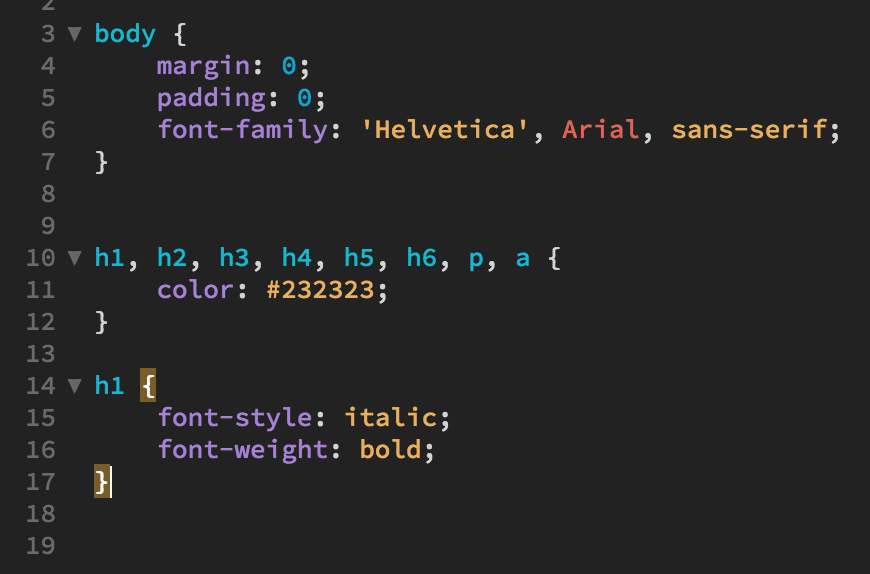
How to build code
HOW TO UPLOAD HTML5 DOCUMENTS
Software to code and upload data
HOW TO UPLOAD HTML5 DOCUMENTS
Start with CyberDuck
- Download CyberDuck and install it.
- Log in Ionos.es
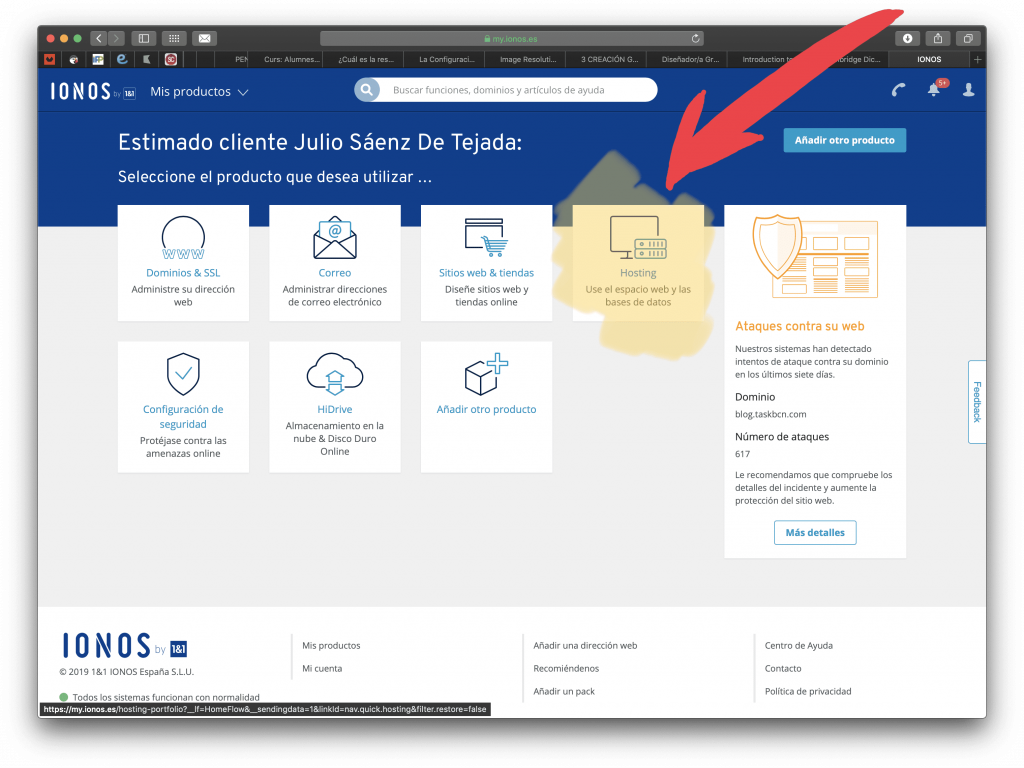
- Click on “Hosting”
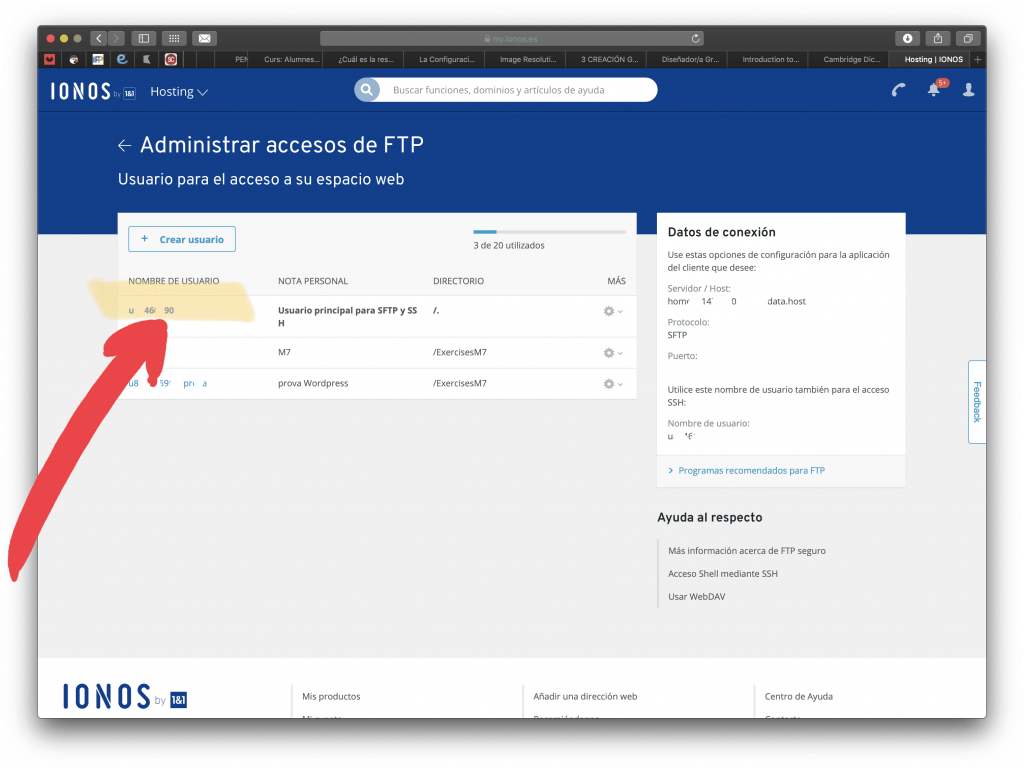
- Select SFTP
- By default there is a FTP account.
- Download CyberDuck set up file
- Create a folder called M07Exercises
- On IONOS create a new subdomain called
M07exercices.yourdomain.com - On IONOS link this subdomain to M07Exercises folder
CyberDuck now is configured to upload files, but first of all we will create a folder on the root called M07Exercices. Here we will save the exercises we are going to do.
How can I get a link to share the html with somebody? It’s easy, go to CyberDuck and there select the html you want to share and with the right button of your mousse choose Copy URL / HTTP URL
You get something like this:
http://home671479050.1and1-data.host/ExercisesM7/jquery/PRJ6_STARWARS/index.html
Erase the orange part of the address and exchange it by this:
http://m07exercises.yourdomain.com/ExercisesM7/jquery/PRJ6_STARWARS/index.html
As you can see how to upload HTML5 documents is easy if you know the steps to do it.












Sé el primero en comentar